Affichage champ multi sélection - Display Multi Select fields Sage CRM

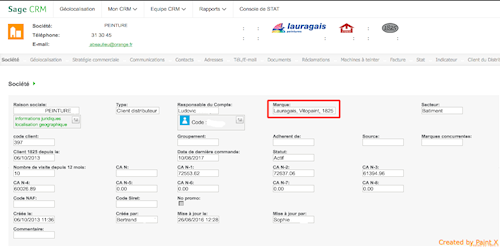
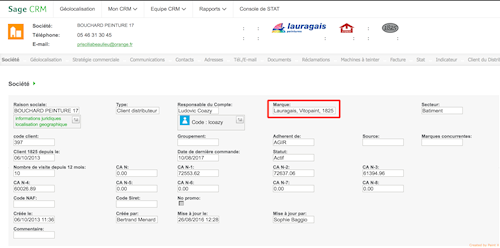
L'affichage des champs multi sélection dans SageCRM en consultation n'a pas le même comportement qu'en édition. En effet, en consultation, les différentes valeurs apparaissent en ligne séparées par une virgule alors qu'elles apparaissent sous forme de liste multichoix en édition.


Avant l'arrivée des versions 7.3 de SageCRM le script suivant permettait de modifier l'affichage d'un champ en consultation afin d'avoir un affichage sous forme de liste :

En version 7.1 : il fallait ajouter un script de personnalisation dans l'écran de saisie concerné :
Champ multi sélection : comp_theomarques :
<script>
window.attachEvent('onload',ChangeDisplay);
function ChangeDisplay()
{
//For View mode
if(!document.getElementById('comp_theomarques'))
{
var strEngineers = _Datacomp_theomarques.innerHTML;
re = /,/g;
strEngineers = strEngineers.replace(re, '<BR>');
_Datacomp_theomarques.innerHTML = strEngineers;
}
}
</script>
ce code ne fonctionnait plus depuis les versions 7.3 :
Voici le code à utiliser dans le script de personnalisation de l'écran de saisie concerné :
<script>
crm.ready(function () {
var v1 = crm.fields("comp_theomarques");
if (v1.getMode() == "view")
{
re = /,/g;
v1.text(v1.text().replace(re, "<BR>"))
}
})
</script>
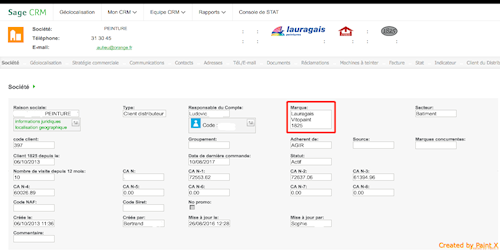
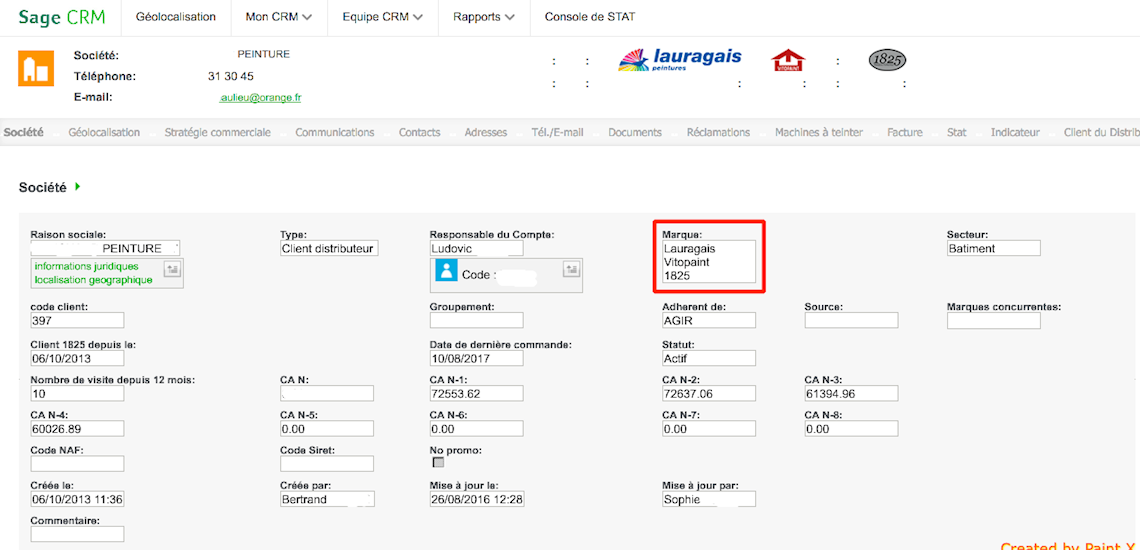
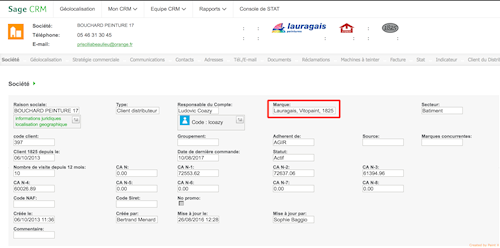
Voilà le résultat obtenu :